
If you manage a WordPress site, you probably need to know about this. If you use any “framebuster” javascript in your WordPress theme, and you deactivate that theme and then try to reactivate it, you cannot reactivate it. Well, you can, but you have to take the framebuster code out temporarily.
Okay, some of you may be asking, what is framebuster code and why would I want to use it anyway? The answer is provided by Danny Sullivan of Search Engine Land in his post The Growth of Framebars and Kevin Rose on the Diggbar.
In that article, Danny talks about how Digg’s use of the Diggbar can keep you from getting link credit (it passes the credit to Digg).
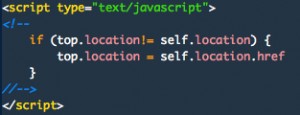
When I read Danny’s article, I immediately added the framebusting code into the custom_functions.php file for my Thesis theme, so the code would be added to the header. Here’s what the javascript code looks like:

I’ve shown it as picture because javascript doesn’t copy nicely into a post. If you want to copy and paste the actual javascript code, you can just view the source of my header.
Anyway, being the perpetual tinkerer that I am, I also decided to tinker with another theme, and activated it for a few hours. But, when I tried to switch back to Thesis, I could not do so.
The reason was that WordPress gives you a preview of theme before you can activate it, and the preview is shown within a frame. And, since my Thesis code had the framebuster code within it, it busted the WordPress preview so that I could not choose the activation button.
The fix was simple. After I finally realized what was going on, I just removed the code from my Thesis theme, uploaded the change via ftp, activated the theme, and then added the framebuster code back in and uploaded it via ftp.
So, if you are using the framebuster code and you run into this when you are monkeying around with different themes, now you know the fix.
Update: My good buddy Thomas R. Hall modified the javascript code shown above so that it works to bust frames except those generated within your own site, including the WordPress Theme Activation Frame.
The code is shown pictorially below. Again, to copy and paste the actual code, just view the source of this page with your browser and copy and paste the code, modifying it for your site of course.
Note: sometimes I have the framebuster code turned off, though, so it is best to just use the code below.

